Visual Studio 2008
Не шучу. Многие ли из нас могут похвастаться доскональным знанием всех возможностей этого шедевра? Этот инструмент не раз удивлял меня. Предлагаю несколько находок, полезных в мире WPF/Silverlight:
1. Debug Designer. Как часто доводилось вам видеть следующую картину
 Мне, увы, чаще, чем хотелось бы. Быстро найти проблему помогает... второй экземпляр студии. Запускаем еще одну студию. Присоединяемся к процессу первой студии (Tools -> Attach to Process...):
Мне, увы, чаще, чем хотелось бы. Быстро найти проблему помогает... второй экземпляр студии. Запускаем еще одну студию. Присоединяемся к процессу первой студии (Tools -> Attach to Process...):

И жмем в первой студии (с обломавшимся дизайнером) кнопочку Reload Designer. Второй экземпляр студии быстро (ну или не очень - зависит от вашего бортового CPU :)) останавливается на ошибке:

Ага! В моем случае, причиной ошибки был {StaticResource ...}: он был определен в App.xaml, и во время выполнения приложение не падало . Изменив определение на {DynamicResource ...}, я получил работающий дизайнер и приложение (как и прежде):

Спасибо, студия. Кстати, этот же трюк сработает и с дизайнером Expression Blend: просто присоединитесь к процессу Blend'a.
2. Debug .NET Code. Иногда просто лень читать документацию, и хочется посмотреть как это сделано внутри. Reflector - первый инструмент который приходит на ум, но он, к сожалению, не показывает комментарии к исходникам (во всяком случае, пока :) ). Студия и здесь может оказаться полезной. Идем в настройки, и включаем Enable .NET Framework Source Stepping:

После вашего согласия на изменение некоторых зависимых настроек и Microsfot сервера символов, прийдется немножко подождать, пока студия выкачает необходимые файлы.
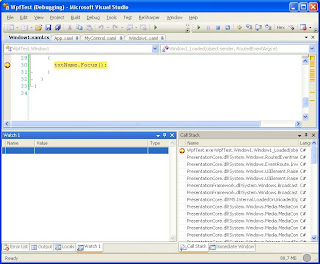
Например, мы хотим посмотреть, почему наш TextBox не получает фокус ввода при вызове txtName.Focus(). Устанавливаем бряк поинт на вызов, и жмем F11:

Пройдя последовательно по вызовам, мы можем прочитать все необходимые условия для передачи фокуса:

3. Visual Guidelines. Недавно выкачал исохдники хромого, и привлекло описание Visual Studio tricks (особенно Column Limit). Достаточно задать "скрытый" строковый параметр в реестре по пути
[HKEY_CURRENT_USER\Software\Microsoft\VisualStudio\9.0\Text Editor] "Guides"="RGB(128,0,0) 80"
И мы получаем от редактора полоску на 80-м символе (после рестарта студии):

Какой от этого может быть прок? Давайте отойдем на секунду от кода и подумаем вот о чем. Текст в книгах и журналах набирается по колонкам, ширина которых обычно меньше ширины самой страницы. Зачем это делается? Да затем, что узкая колонка сокращает охватываемое взглядом пространство при движении глаз вперед-назад - чтение становится проще, когда глаза меньше работают. Чтение упрощается, когда то, что мы читаем, и то, что собираемся прочесть, находится в поле нашего зрения. Именно эту мысль высказывают авторы 32-й главы "Код в развитии" книги Идеальный код, Лаура Уингерд и Кристофер Сейвалд.
Но у этого подхода есть еще один плюс: стараясь придерживаться правила 80-столбцов, мы можем просматривать два файла в студии бок-о-бок, не испытывая дискомфорта. А это бывает очень полезно, когда разрабатываешь приложения в стиле MVVM, или хотя бы ASP.NET + Code Behind. Только взгляните, насколько упрощается написание кода, без необходимости постоянного преключения контекстов (для включения этого режима, тыцьните правой кнопкой мышки по имени файла в редакторе и выберите New Vertical Tab Group, в контекстном меню):
 Кстати, эта подсказка от Хромого привела к супер-пупер блогу Сары Форд: MS VS Tips. Сара работала SDET, в VS Core Team, на протяжении пяти лет. И, у нее также описывался механизм гайдлайнов.
Кстати, эта подсказка от Хромого привела к супер-пупер блогу Сары Форд: MS VS Tips. Сара работала SDET, в VS Core Team, на протяжении пяти лет. И, у нее также описывался механизм гайдлайнов.
Покамест по студии все. Двинем дальше :).
Snoop + Silverlight Spy
Ну почему? Почему здесь показывается этот серый квадратик? А кто это у меня обработал событие?
Знакомо? В таких ситуациях очень полезными оказываются наши очередные резиденты: Snoop, для мира WPF, и Silverlight Spy, для... Silverlight'a конечно :).
Snoop. Не очень представляю, как жил без этой утилиты. Может найти WPF процесс, внедрится в него и показать все внутренности. Просто просмотрите скриншоты на сайте Snoop'a, если мои доводы не убедительны :). Вот как Снуп разложил Blend по полочкам, т.е. по z-index'у:
Silverligth Spy. Может практически все, что может Snoop, только для Сильверлайта :). Если скажете, где лежит рефлектор, покажет и исохдники приложения. Если вы - сильверлайт разработчик, просто пройдитесь по списку возможностей.
KaXaml
KaXaml - это очень легкий редактор замла. Удобен для тестирования разметки, да и вообще - удобен :) :
Baml Viewer
Baml Viewer - это add-in для Reflector'a. Позволяет декомпилировать .baml и смотреть чистый .xaml :).
Так, имея на руках Snoop, Reflector и Baml Viewer можно посмотреть исходники Blend'a (для изучения, конечно же :)).
Выводы?
Позвольте не делать никаких выводов :). Я не включал в обзор сам Expression Blend, т.к. он заслуживает отдельного поста. Некоторые находят удобными так же Xaml Power Toys, но мне как-то они не приглянулись. Хотя возможность редактировать Grid, изменяя порядок столбцов, и генерировать ViewModel по модели - это, конечно же, достойные плюсы.
А чем вы пользуетесь? Было ли что-то полезно/интересно из предложенного списка? Не молчите, пожалуйста, дайте знать :). Буду очень признателен!
Отличного настроения и программирования!



Интересная тема...а Visual Studio 2008 честно стибрена?
ОтветитьУдалитьНет конечно я не использую ее.Интересно под Mac что то узнать...Хотя в принципе кроме SL-1.0 версии,ничего не получится пока на PPC.Придется подождать 3.х
Спасибо!